
Freezing and Pinning for React Datagrids
Freeze rows and columns so they remain in view as the user scrolls Wijmo's React datagrid, FlexGrid. Pin columns to the left-hand side of the grid so they remain visible as the user scrolls the React grid horizontally.
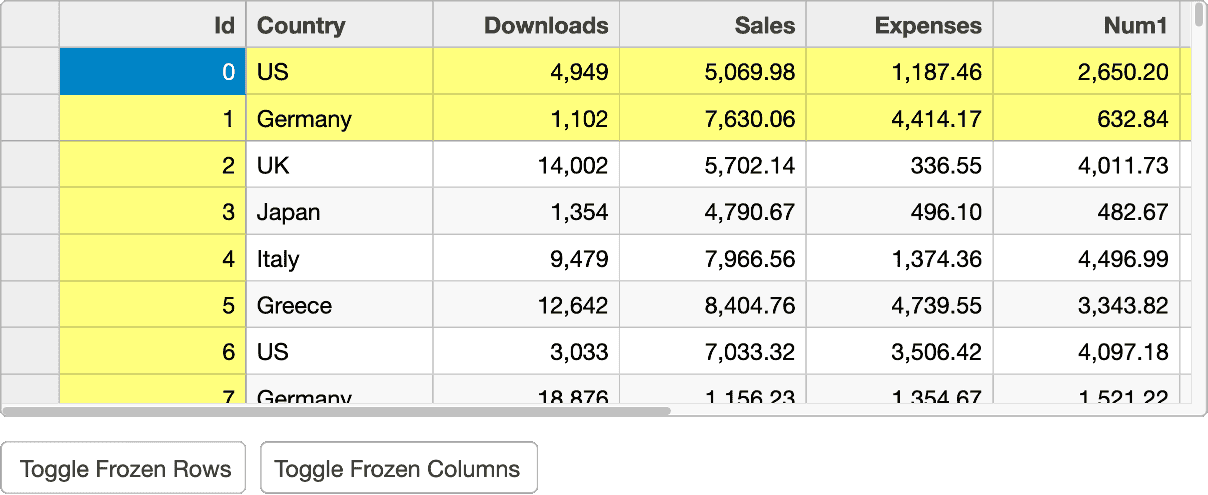
Freezing
Wijmo's React datagrid, FlexGrid, offers Excel-like row and column freezing. FlexGrid allows you to set the number of frozen rows and columns–keeping them in view as users navigate the content of the datagrid.


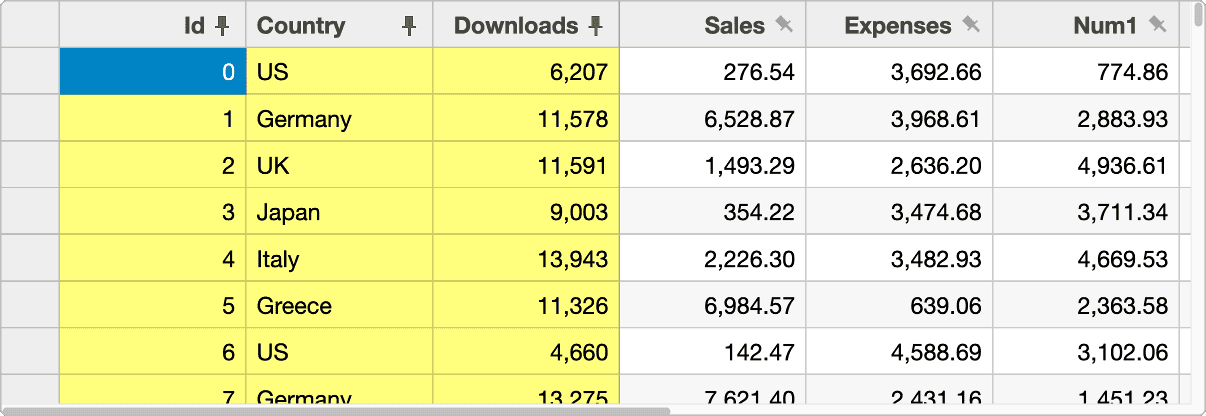
Pinning
Wijmo's React datagrid, FlexGrid allows users to pin columns to the left-hand side of the datagrid to remain visible as the user scrolls horizontally. FlexGrid also enables users to pin column ranges–preventing the columns from reordering when they are pinned.