DataMaps for JavaScript Datagrids
Wijmo's JavaScript datagrid, FlexGrid, offers the DataMap feature as a simple way to map a list of data to a column. FlexGrid will automatically add a dropdown to columns using DataMaps to allow users to select items from the list. DataMaps also supports dynamic DataMaps and DataMap editors.
DataMaps
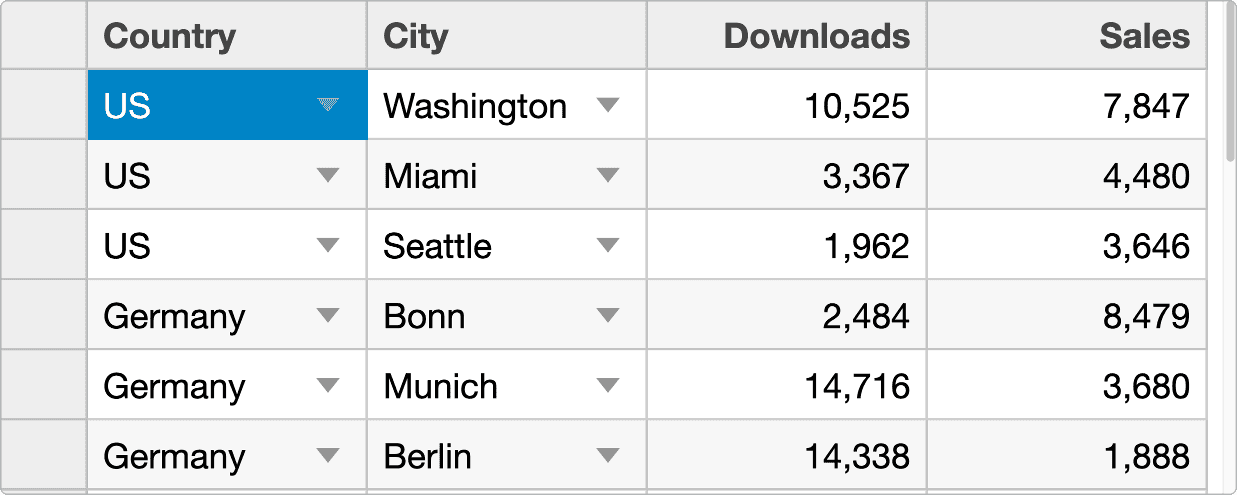
By supplying a array of items to a FlexGrid column, the JavaScript datagrid will automatically insert a dropdown into each cell of the column and will populate the dropdown with the array provided.


Dynamic DataMaps
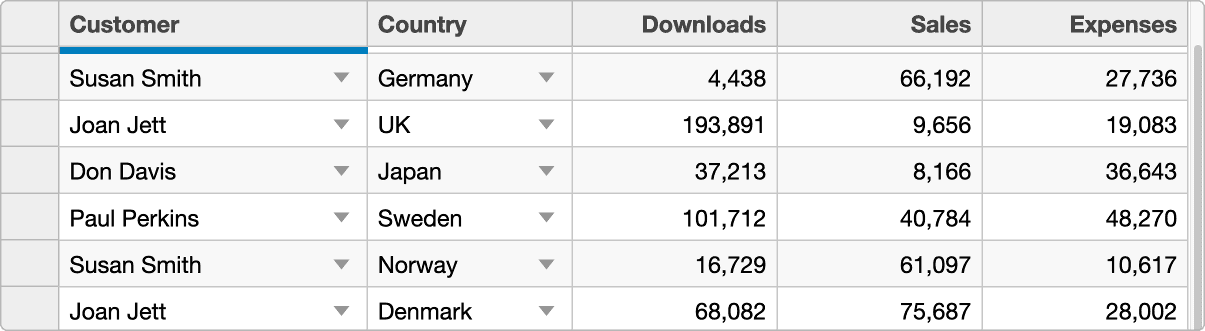
If a list of valid values for a cell depends on the bound cell's data item, FlexGrid allows you to implement dynamic DataMaps to update the dependent cell. When a user changes a value in a cell, the JavaScript datagrid updates the dependent cell to return a subset of values based on the user's selection.
DataMap Editors
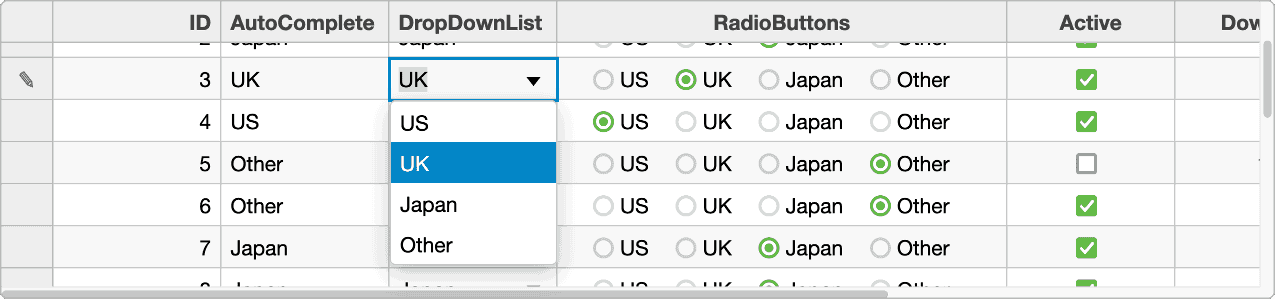
FlexGrid includes more than just the drop-down control when implementing a DataMap. The JavaScript datagrid also allows you to implement an autocomplete control, as well as radio buttons, in place of the drop-down control.