
Filtering for Angular Datagrids
Wijmo's Angular datagrid, FlexGrid, support multiple filter options, from standard text filtering and highlighting to Excel-like filtering. It also allows you to set your FlexGrid to use server-side filtering, if you're loading data from an OData source.
Filtering
Wijmo's Angular datagrid, FlexGrid, allows you to choose from multiple filter options, from standard text filtering to text highlighting.


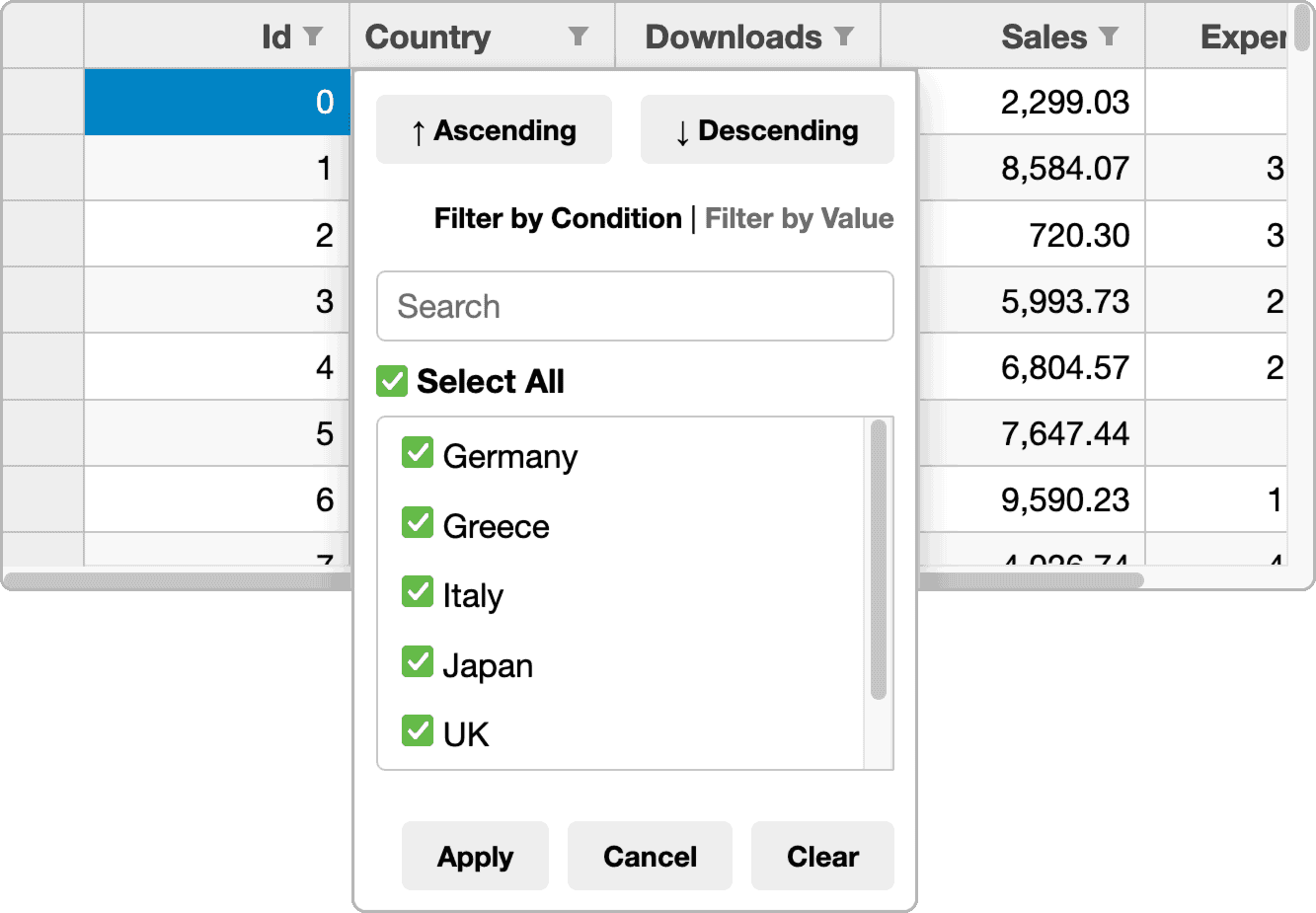
Excel-Like Filtering
FlexGrid's Angular Filter module provides an Excel-like filter UI to each column. This gives users more control over filtering, including filtering by specific values and setting conditional statements to filter columns.
Server-Side Filtering
When you load FlexGrid's data from an OData source, the Angular datagrid can provide server-side filtering automatically. FlexGrid converts the filter that you're applying into an OData filter statement, which gets sent off and handled by the server.
