The Leading Vue Reporting Components to Visualize Data in Web Applications
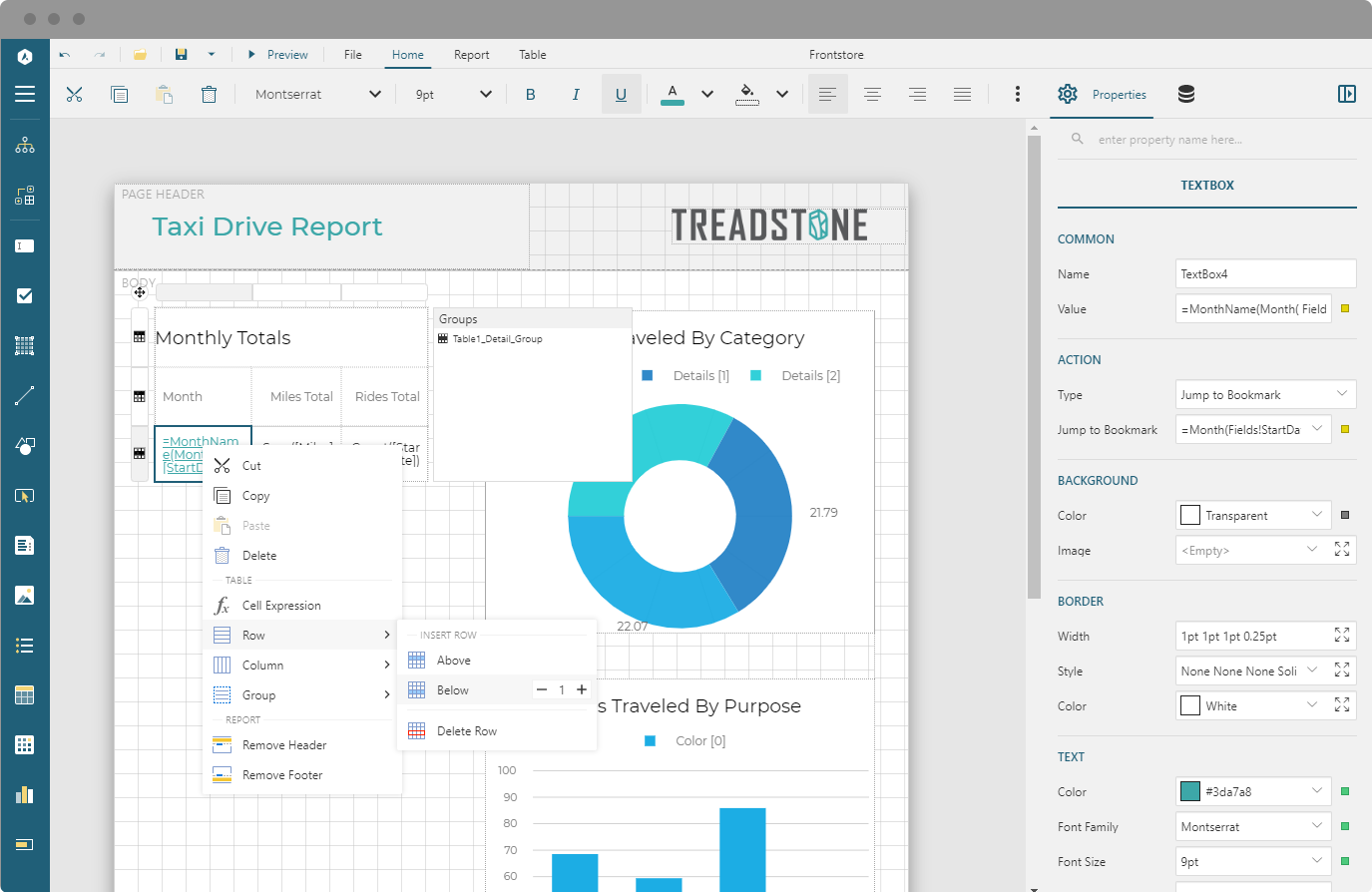
ActiveReportsJS is a set of reporting tools for web applications. It includes the Report Viewer and Designer Vue components distributed via NPM packages. It also provides a cross-platform standalone report designer that can be installed on Windows, Mac, and Desktop Linux.
Download Free Trial (v 4.1) Request A Demo- Integrate JSON report templates into your Vue application as static assets or modules
- Install ActiveReportsJS NPM packages
- Use Vue Report Viewer and Designer components supplied with TypeScript declarations
Overview
A Vue reporting tool is a set of Vue components used for data consolidation and visualization. ActiveReportsJS is a solution used by Vue developers to embed reporting within web applications. Major features such as the report designer and viewer components, powerful data visualizers, and the rich API make ActiveReportsJS an industry leader.
Simplify Development
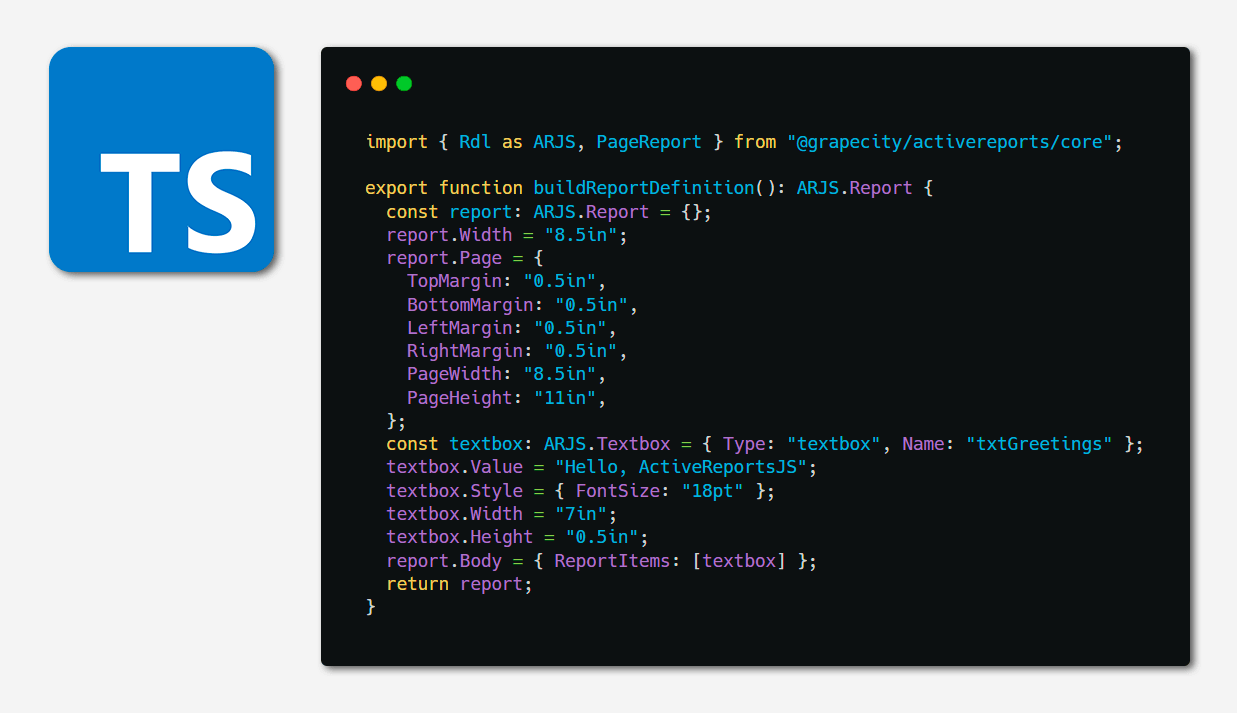
Use Vue Report Viewer and Designer components supplied with TypeScript declarations to easily bring report capabilities into your Vue application.
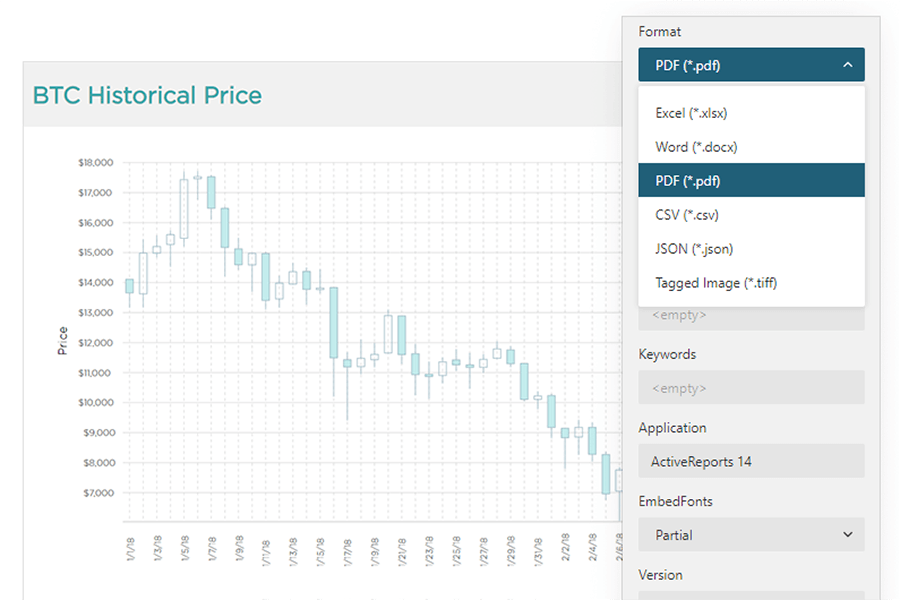
Client-Side Exporting and Printing
Allow your end-users to quickly print or export report output to PDF, Tabular Data, or HTML formats providing the document settings.
Multiple Report Types
Fulfill your requirements for a reporting solution by building printable, analytical, interactive, or fixed-layout reports.
Zero Server Dependencies
Forget about back-end dependencies and focus on the reporting functionality of your client-side application.
JavaScript Reporting Engine
Leverage the powerful JavaScript reporting engine in your application to run, export, and print reports on any device.
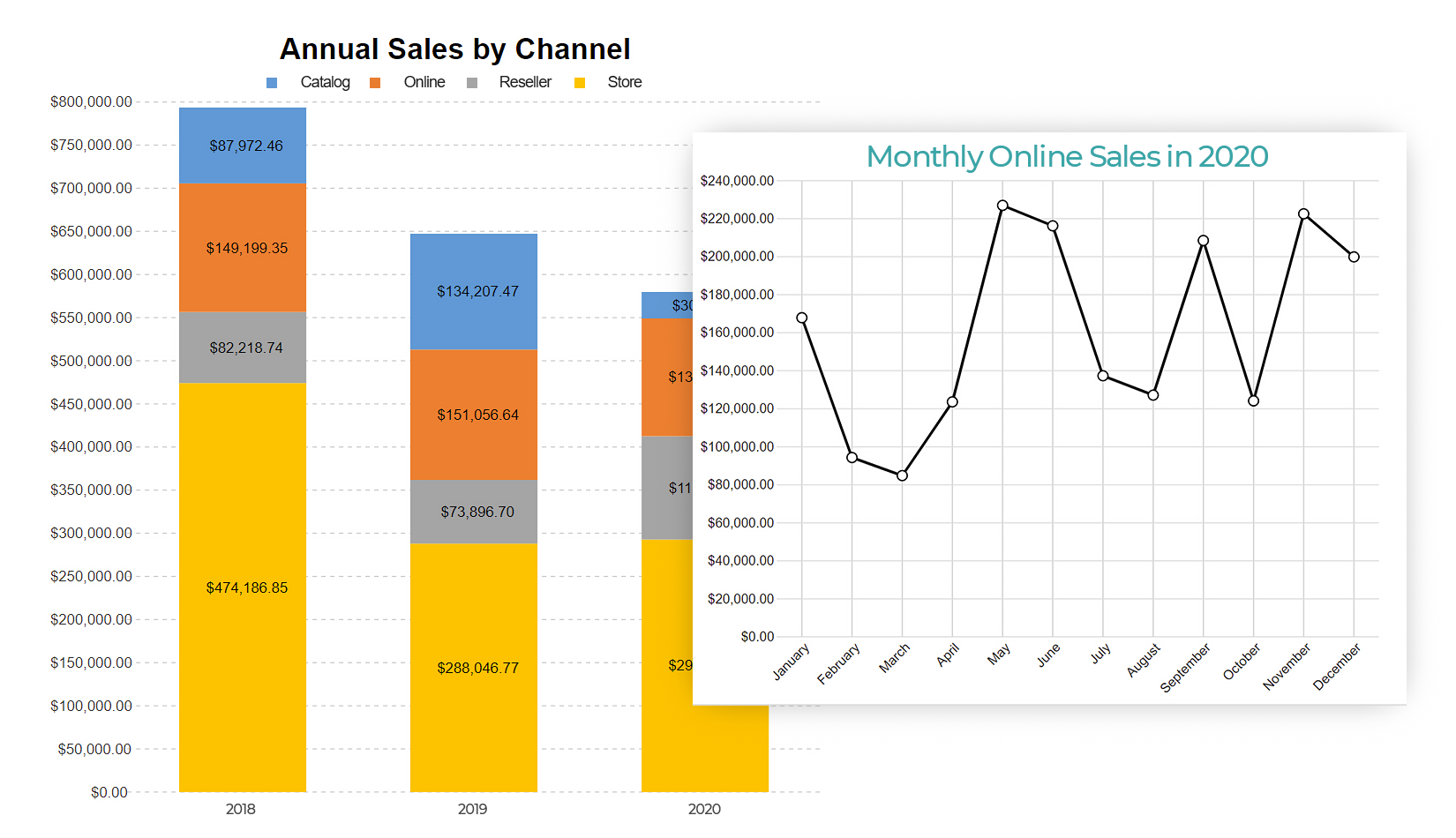
Design Interactive Reports
Provide report readers with comprehensive data visualizations including drill-down, drill-through, runtime sorting, and other interactive capabilities.
Vue Reporting Top Features
Cross-Platform Tools
Build interactive, customizable reports with a cross-platform standalone designer application.
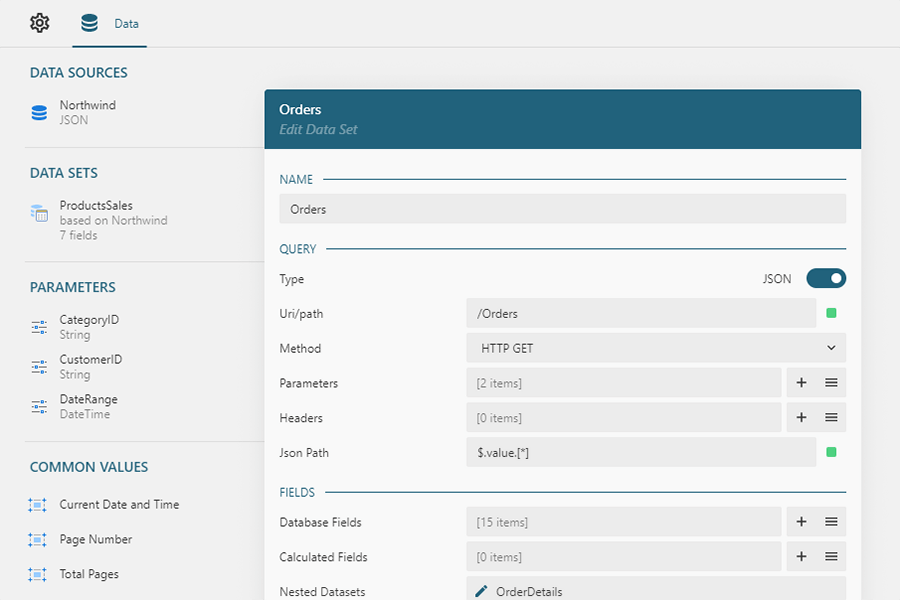
Powerful Data Binding
Bind a report to the REST API, OData, or GraphQL end-point in no time with the advanced data binding capabilities.
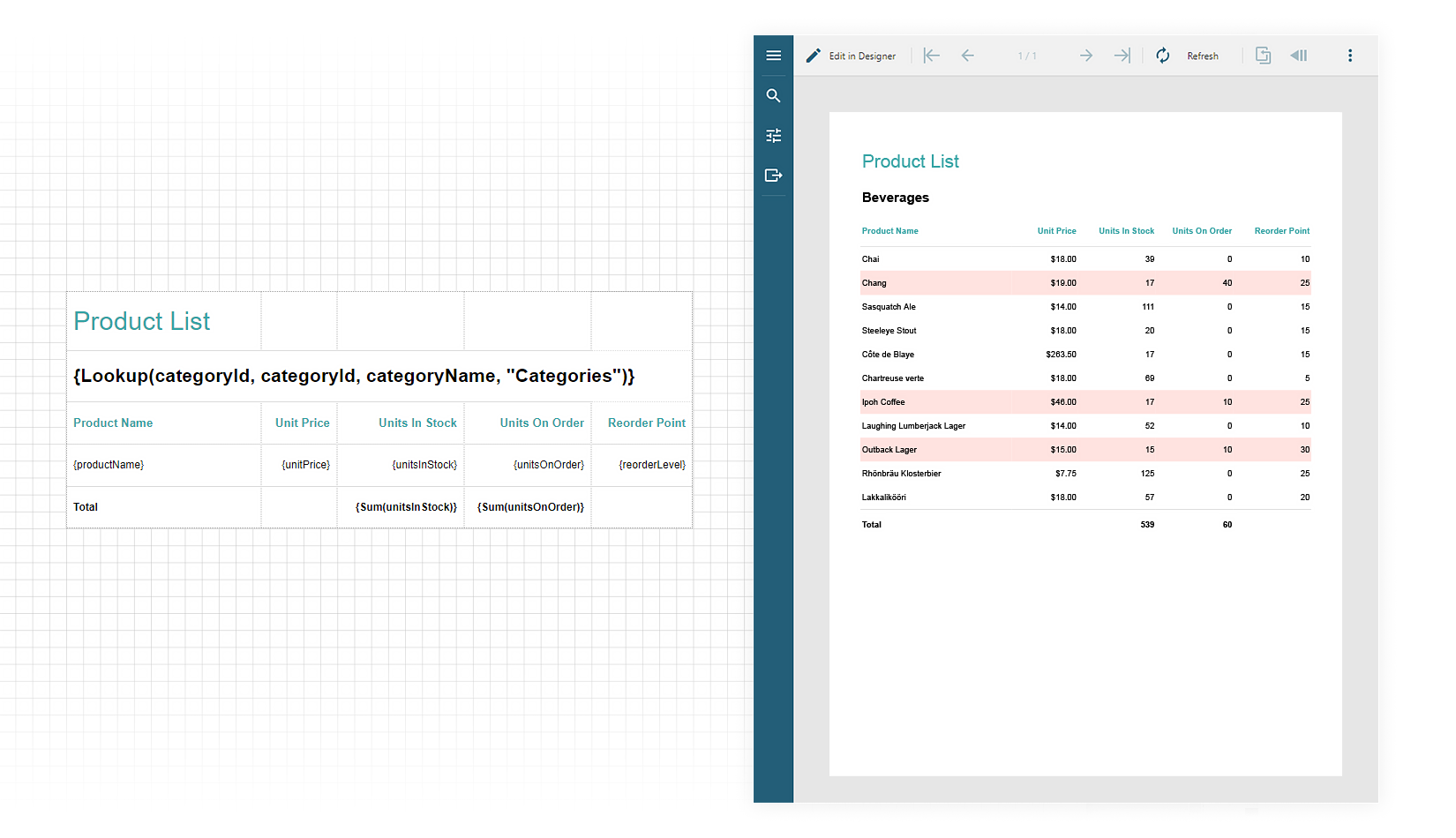
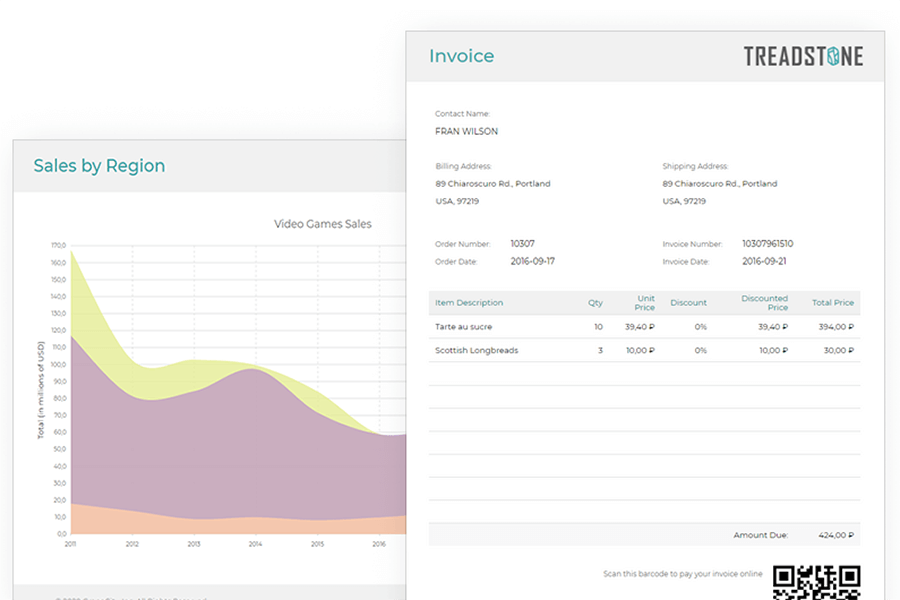
Flexible Report Layouts
Choose among two layout types and dozens of controls to create a pixel-perfect report.
Personalized Reporting
Make use of the Vue Report Designer component to let users fine-tune reports.
Perfect View
Give end-users of your application the ultimate view, export, and print capabilities with the Vue Viewer component.
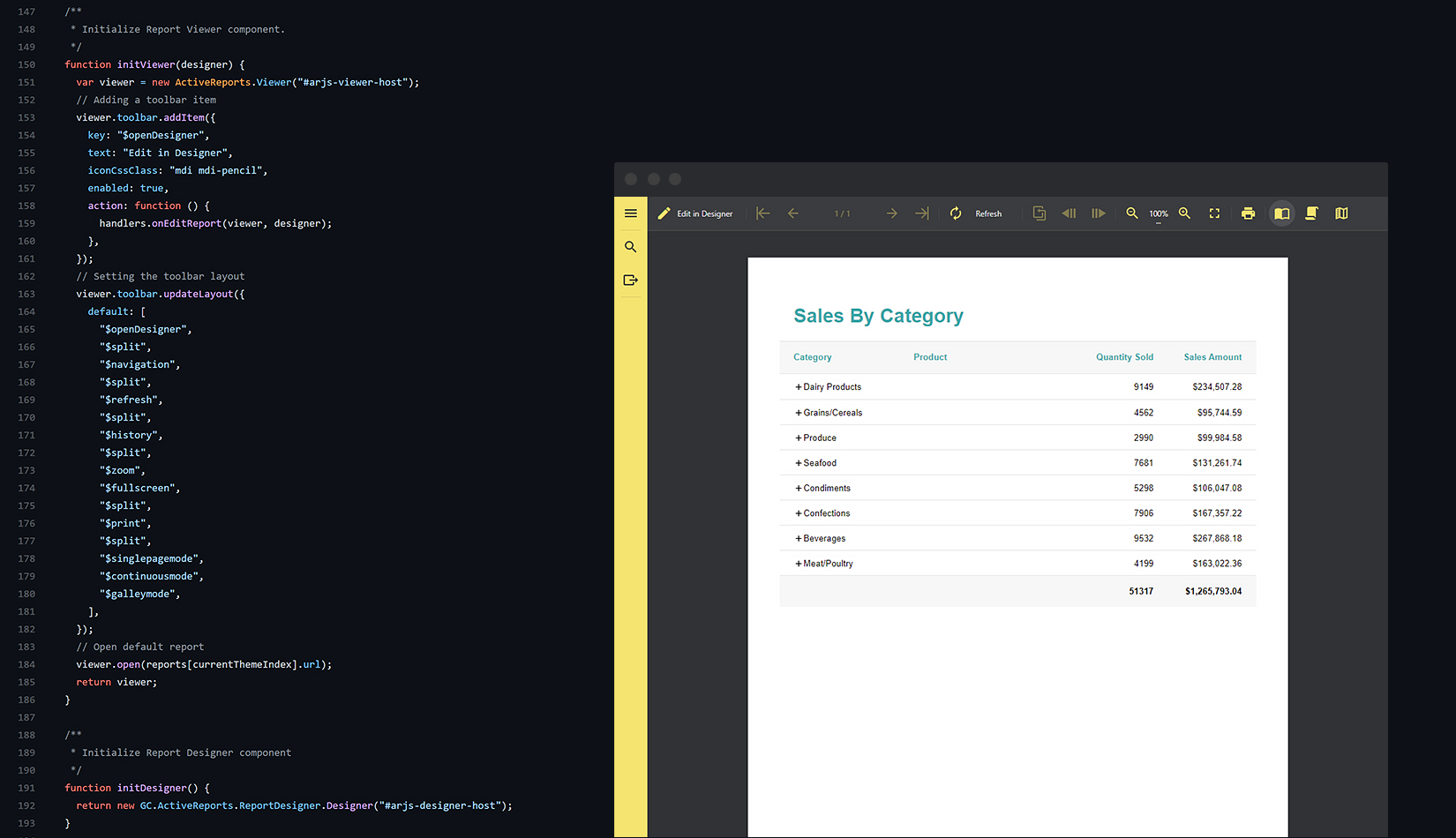
Out-of-the-box Vue Support
Install the ActiveReportsJS Vue NPM package to easily integrate the Vue Viewer and Designer components supplied with TypeScript declarations.
View on NPM.
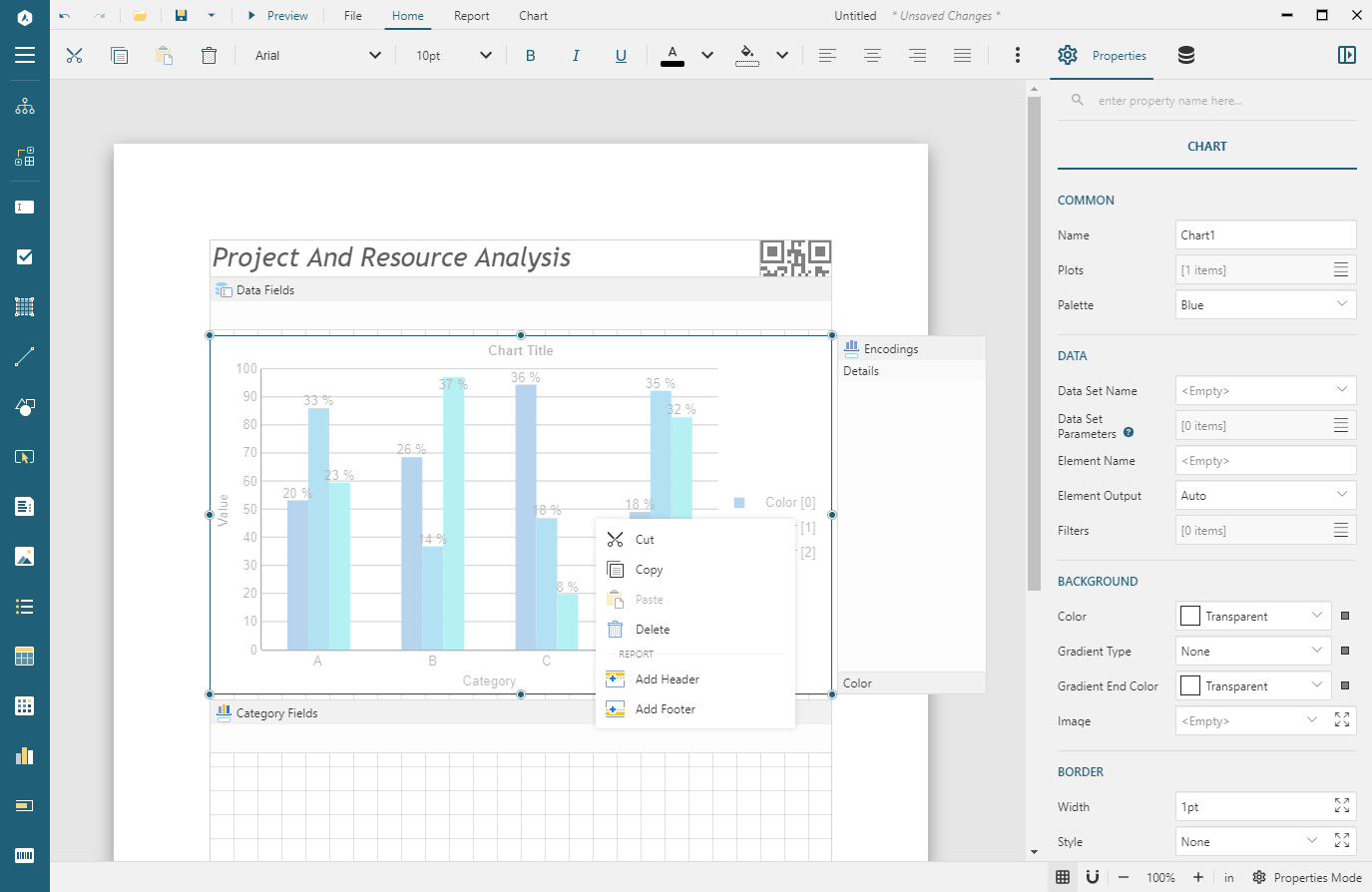
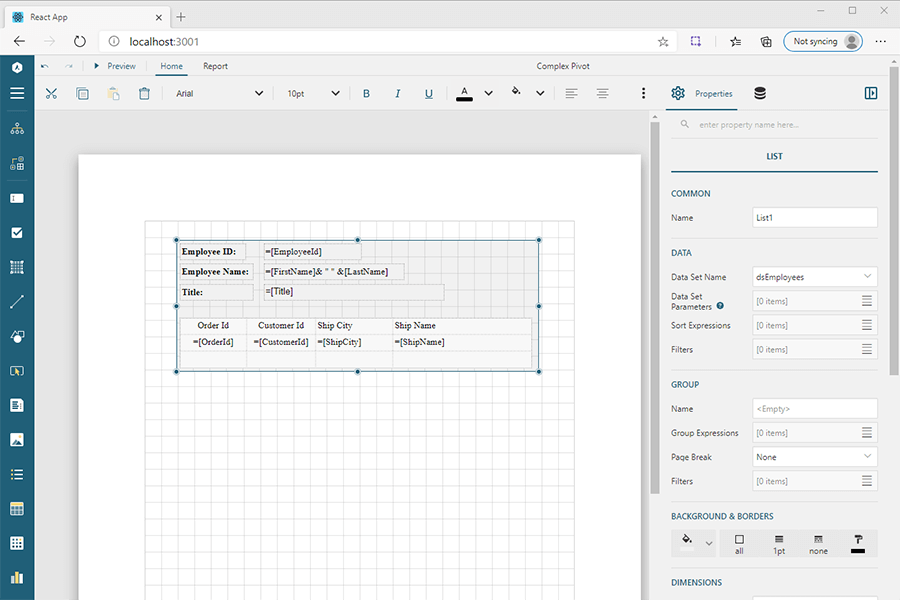
Standalone Report Designer
Build interactive, customizable report templates with a cross-platform report designer application.

Install on your OS
The standalone report designer can be installed on Windows, Mac, or Desktop Linux.
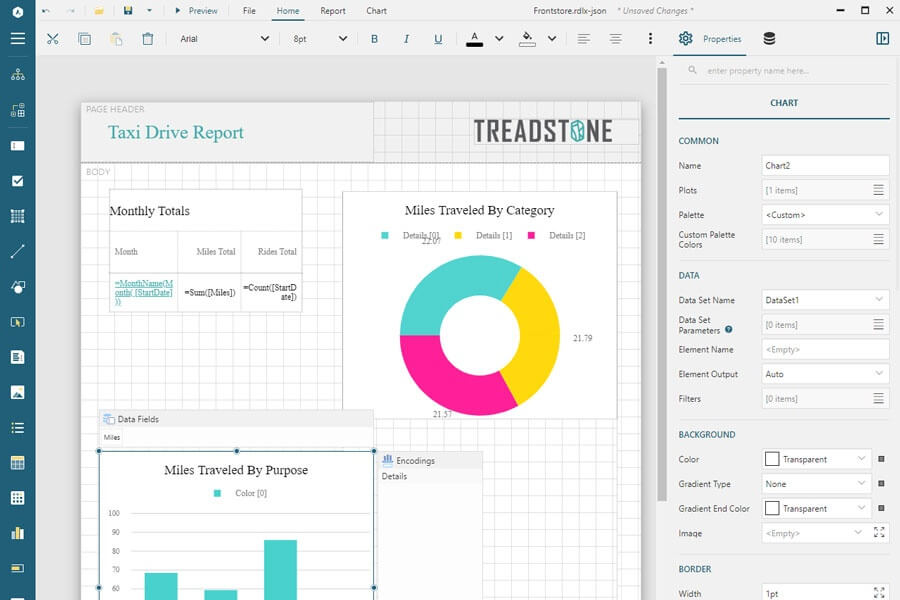
User-friendly Interface
Create printable, analytical, or interactive reports using the intuitive interface and a rich set of data visualization components.
JSON Report Templates
Save report templates in JSON format and integrate them into your application as static resources or dynamic modules.
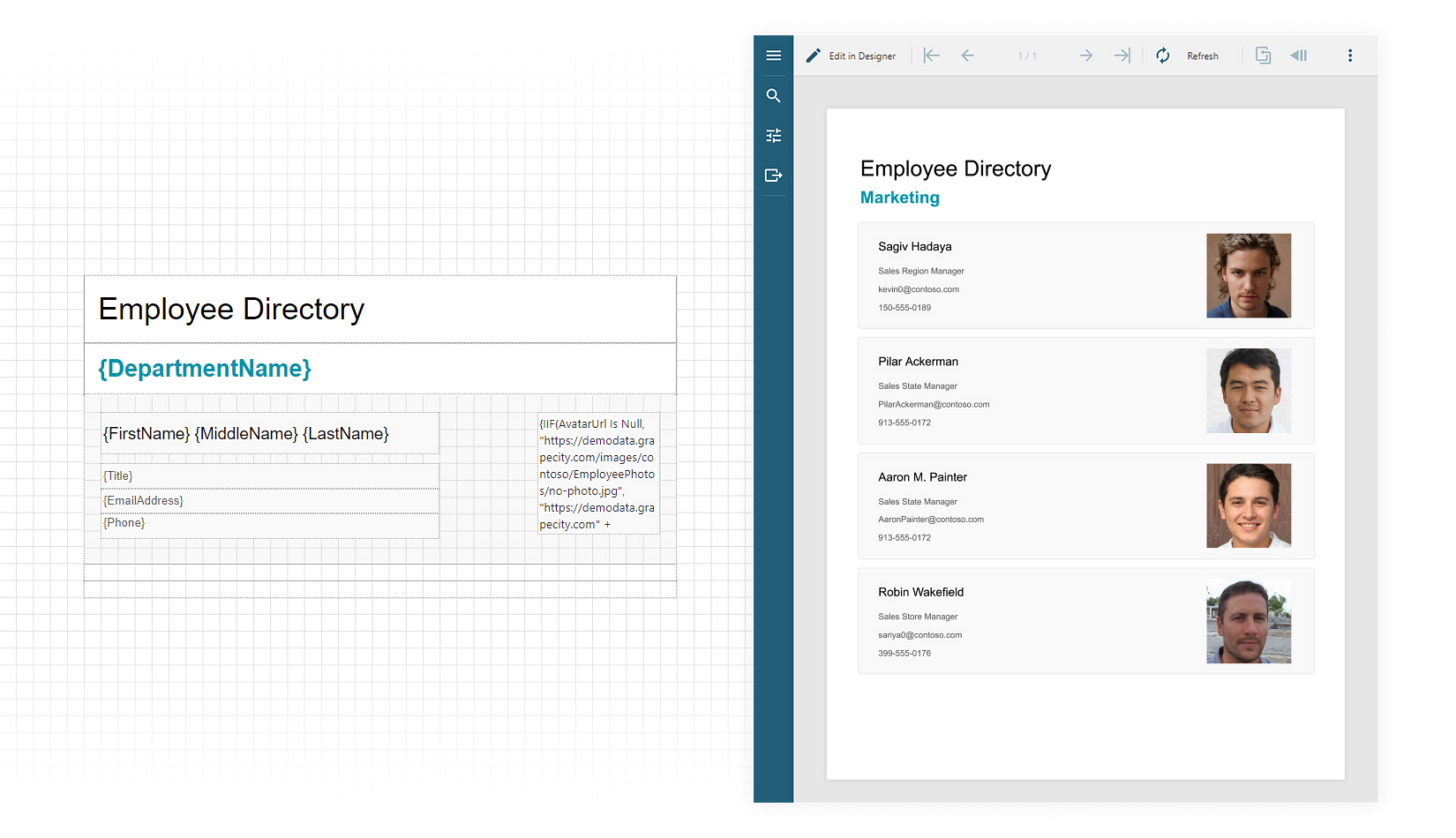
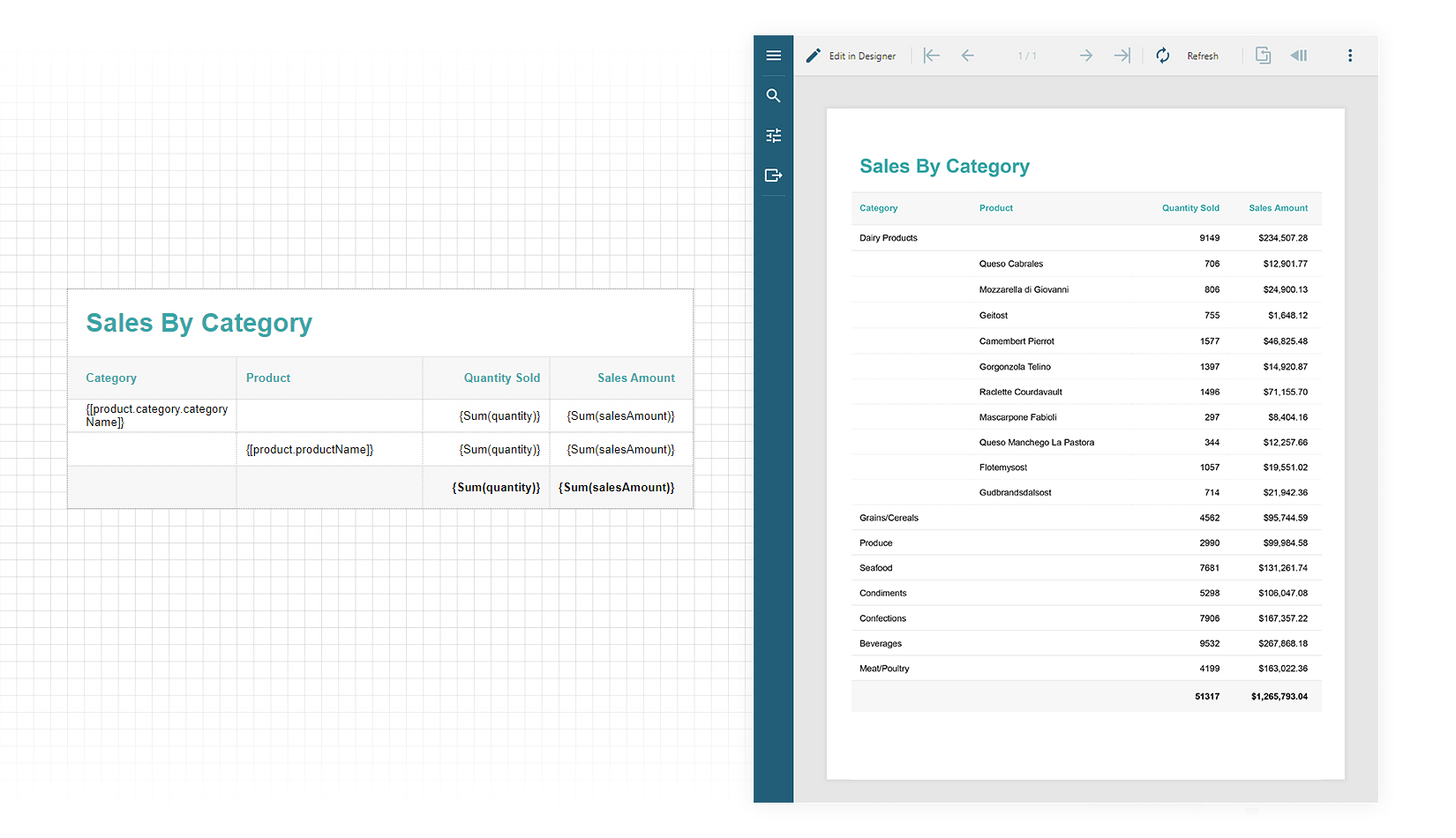
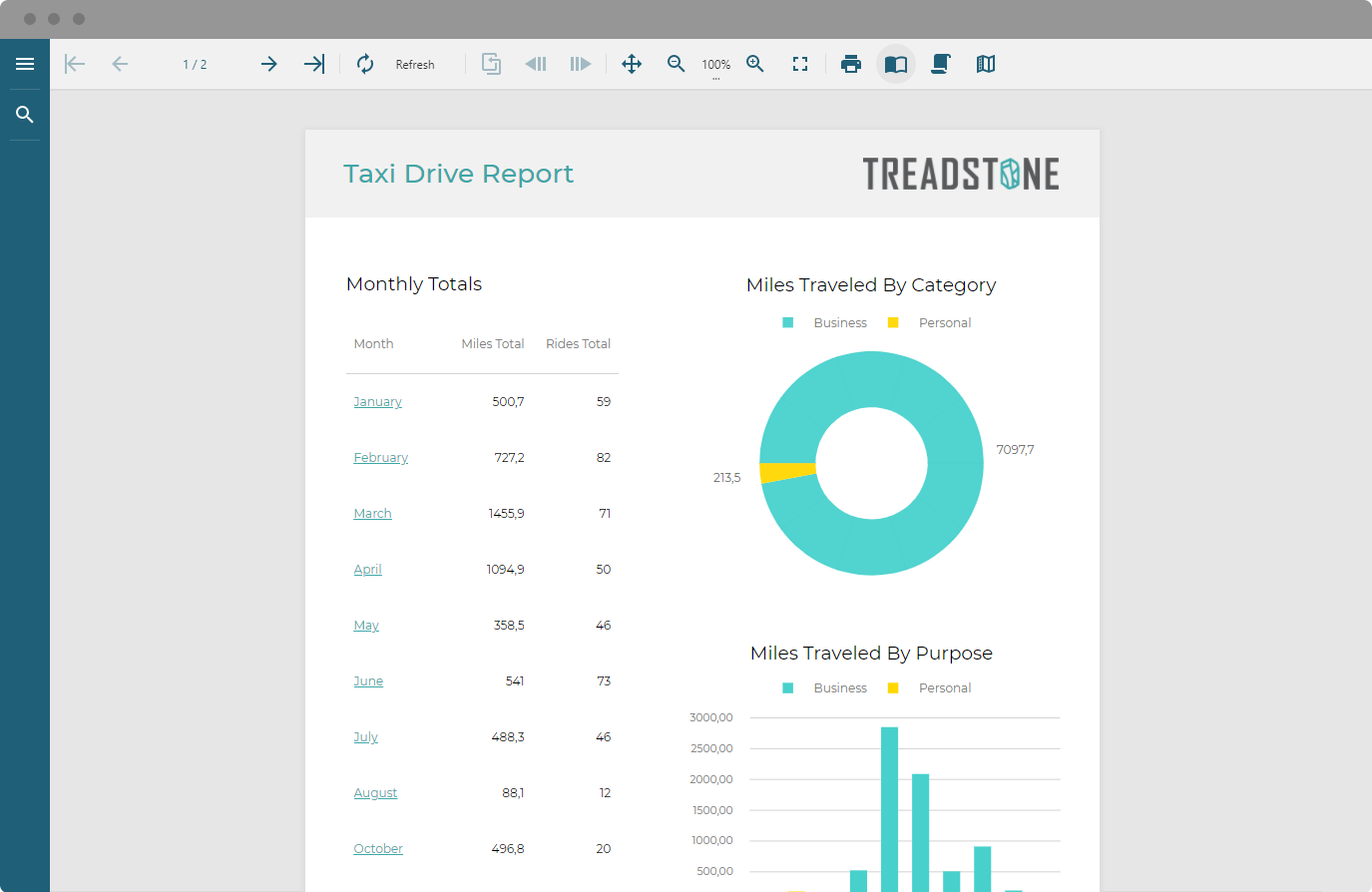
Embeddable Vue Report Viewer
Give end-users of your application the ultimate view, export, and print capabilities with the Viewer component.

Adaptive UI
Built-in mobile, desktop, and full-screen modes ensure a smooth user experience on any screen size.
Rich Customization
Insert new or modify existing buttons in the toolbar and configure the export sidebar using the API. Use one of the pre-defined color themes or create custom ones.
Multilingual Support
Provide your users with the translated texts for the viewer UI elements such as tooltips and buttons.
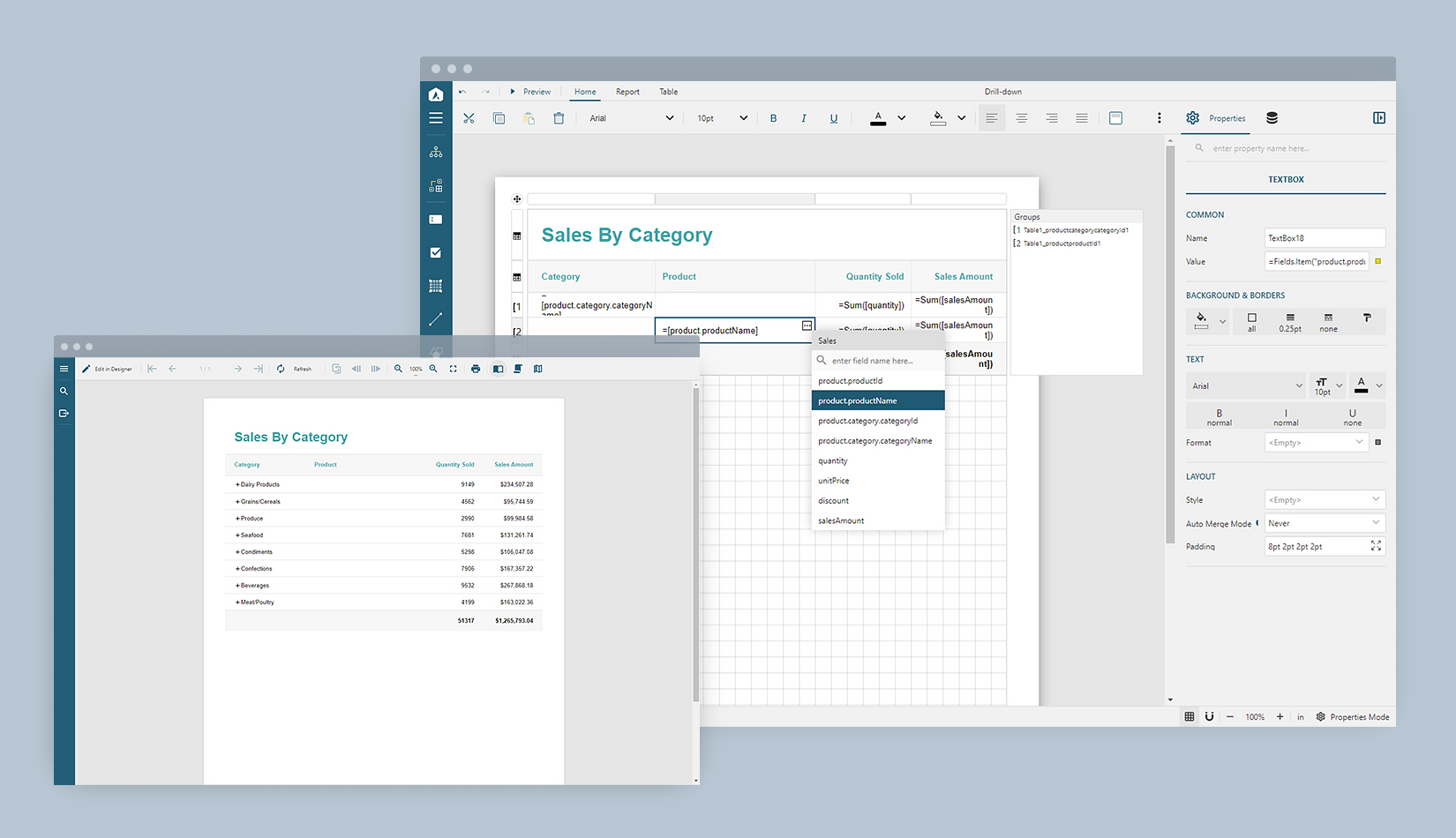
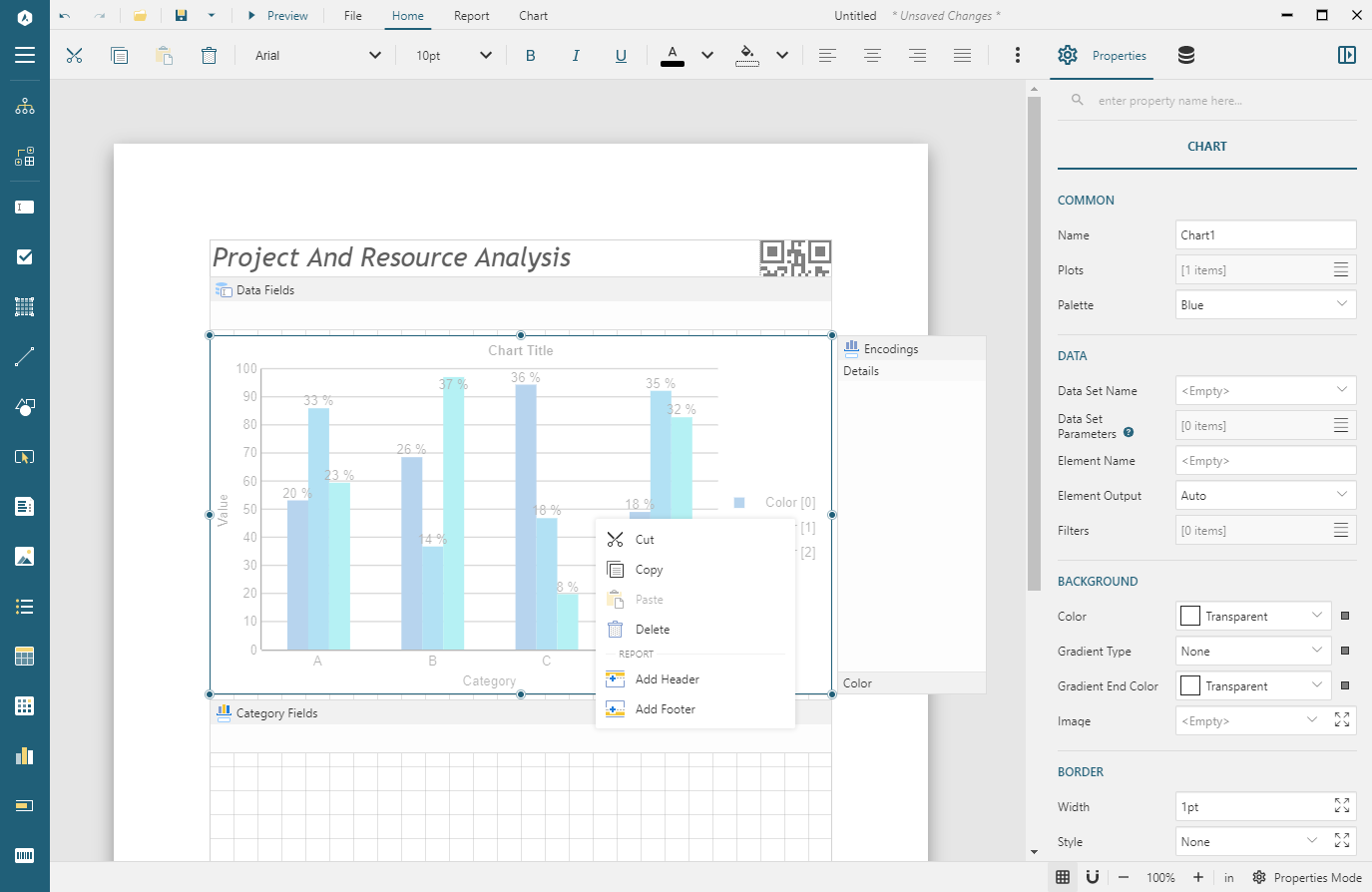
Embeddable Vue Report Designer
Make use of the Report Designer component to let users fine-tune reports.

Flexible Integration
Use the API to define the application-specific functions for creating, saving, opening, and previewing your reports.
Rich Customization
Change the color scheme using one of the pre-defined themes or create your own theme.
Multilingual Support
Provide your users with the translated texts for the viewer UI elements such as tooltips and buttons.

What's New in ActiveReportsJS v4.1
Pageless Reports
ActiveReportsJS introduces Pageless Reports, a layout type that replaces traditional page-by-page reports. This feature enables seamless data exploration without separate tabs and utilizes scrollable containers for a flexible and user-friendly experience.
Custom Code Functions
We now support custom functions in report expressions for enhanced design capabilities. Simplify complex calculations, promote code reuse, and enable advanced formatting. Achieve efficient, elegant reporting with dynamic styling and intricate computations.
Four New Plot Types
We added four new plot types to our data visualization toolbox! Improve your reporting with Range Column, Range Bar, Range Area and Gauge plots.
Resources
Support
Forums (24-hour Global Support)
Submit a Ticket
Documentation
Featured Blogs and Videos
Trusted by the World's Leading Companies