The Most Complete WinUI Datagrid Control
Power your new WinUI desktop applications with the industries most flexible and feature-packed datagrid:
- Enables grid features like tabular data editing, sorting, filtering, and grouping
- Upgrade your WinUI datagrid with on-demand loading, custom cells, built-in editor controls, responsive column layout, selection, and export
- The #1 choice for developers and enterprise companies
Overview
A WinUI datagrid is a user interface control for displaying, editing, and analyzing large data sets. FlexGrid is a WinUI datagrid optimized for high-performance and flexibility, enabling .NET developers to customize every aspect of the control.
Why Choose FlexGrid for WinUI?
Manage Data in Your WinUI Desktop Apps
FlexGrid is a WinUI datagrid control perfect for displaying, creating, and editing bound or unbound data. It supports WinUI in desktop apps.
Deliver Familiar Spreadsheet Features With Minimal Code
Modeled after Microsoft Excel, FlexGrid offers many features, including filtering, freezing, easy enabling, and familiarity.
High-Performance Solutions
FlexGrid is designed to aid large data sets with features like grouping, aggregation, and on-demand virtual mode.
Easy-to-Use API and MVVM Support
Code with any development strategy. Fully declare FlexGrid in XAML, following MVVM best practices, or work completely in C#.
Fluent Style for the Modern Desktop
The .NET WinUI controls feature built-in fluent styles which are minimal and modern, and they support both light and dark themes.
Cross-Platform Compatibility
Scale your apps with ease using the same feature-rich WinUI datagrid across every .NET platform including WinForms, WPF, UWP and Blazor.
WinUI Datagrid Key Features
Data Bound and Unbound

Get started quickly with automatic column generation when data binding to .NET data source objects or custom business objects. Create custom columns with images, numeric input, date, time, or whatever your application needs. FlexGrid also supports an unbound mode, giving you complete control over creating each row, column, and cell value.
Custom Cells
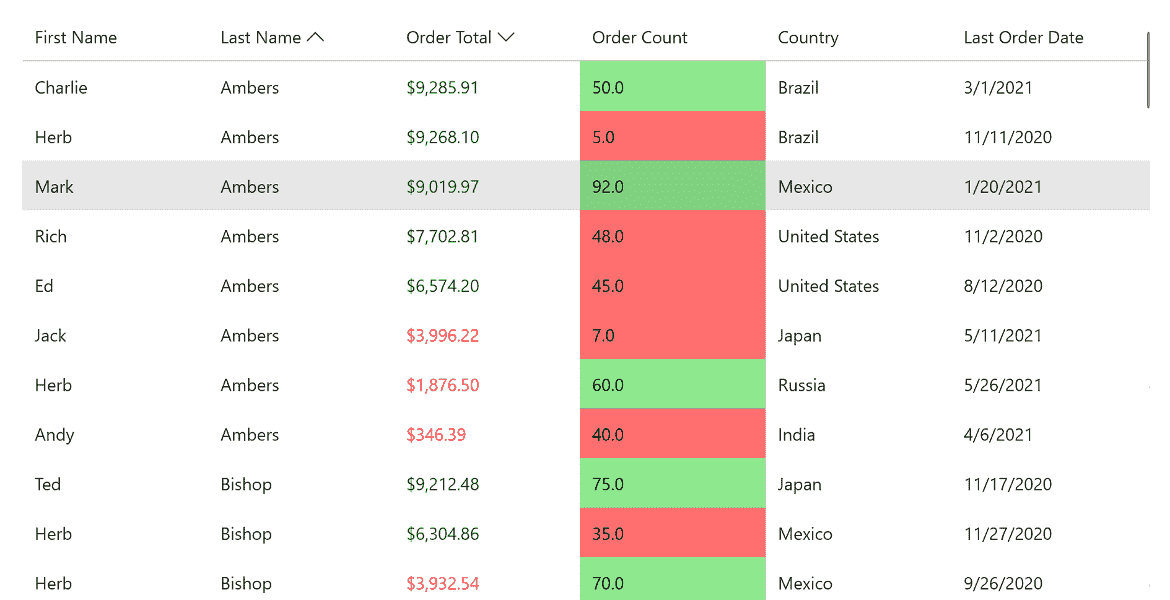
Conditional Formatting
Apply conditional formatting to highlight values that meet any criteria. FlexGrid provides a flexible cell formatting API with C#/VB Cell Factories or XAML templates.
Custom Cells
One of the main strengths of FlexGrid is the ability to customize every aspect of the appearance of the entire grid and individual cells. Easily embed sparklines, images, links, or any UI element in the cells.
Cell Editors
FlexGrid provides several built-in editors to enable efficient in-cell editing for numbers, dates, checkboxes, and data-mapped combo-boxes. Or use any control to provide a custom editor.
Loading Large Data Sets
Virtual Mode
Improve performance and reduce load times for very large data sets with on-demand loading, where data is only retrieved as the user scrolls. This feature is also known as "just-in-time data loading" and is supported in FlexGrid through the DataCollection component.
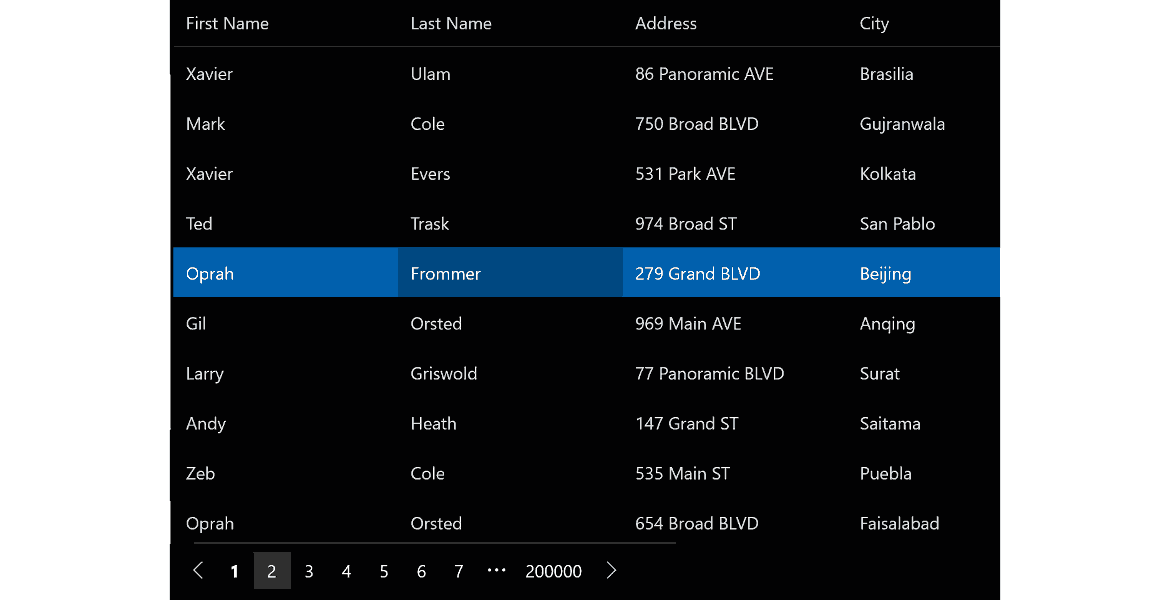
Paging
To improve performance you can enable paging rather than vertical scrolling. Set page length and scroll ahead or back to pages using the data pager control.
Filtering
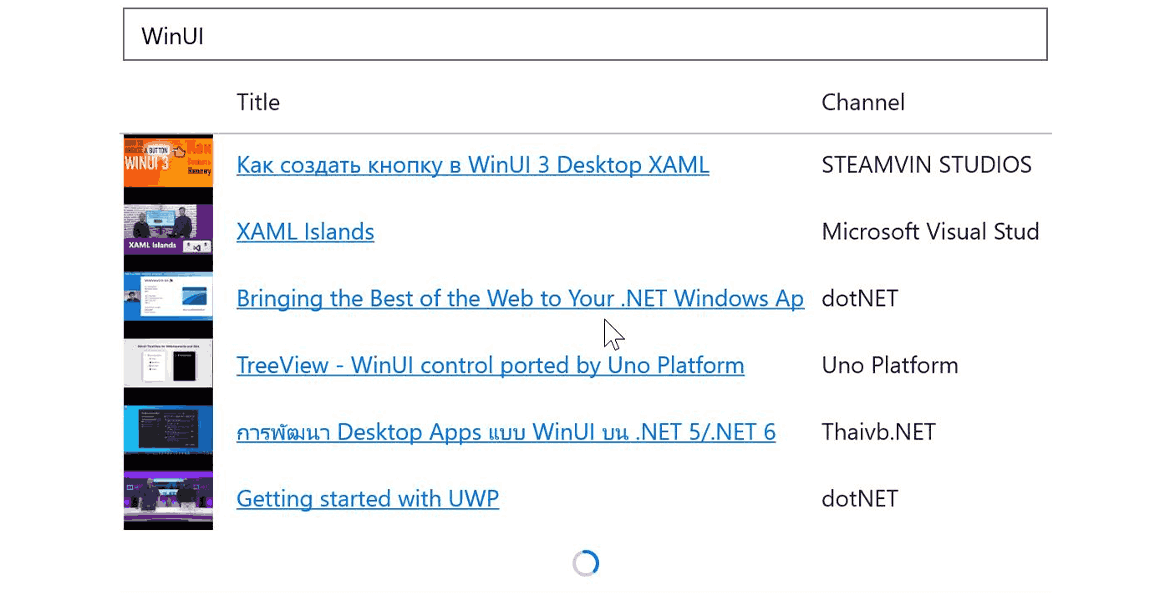
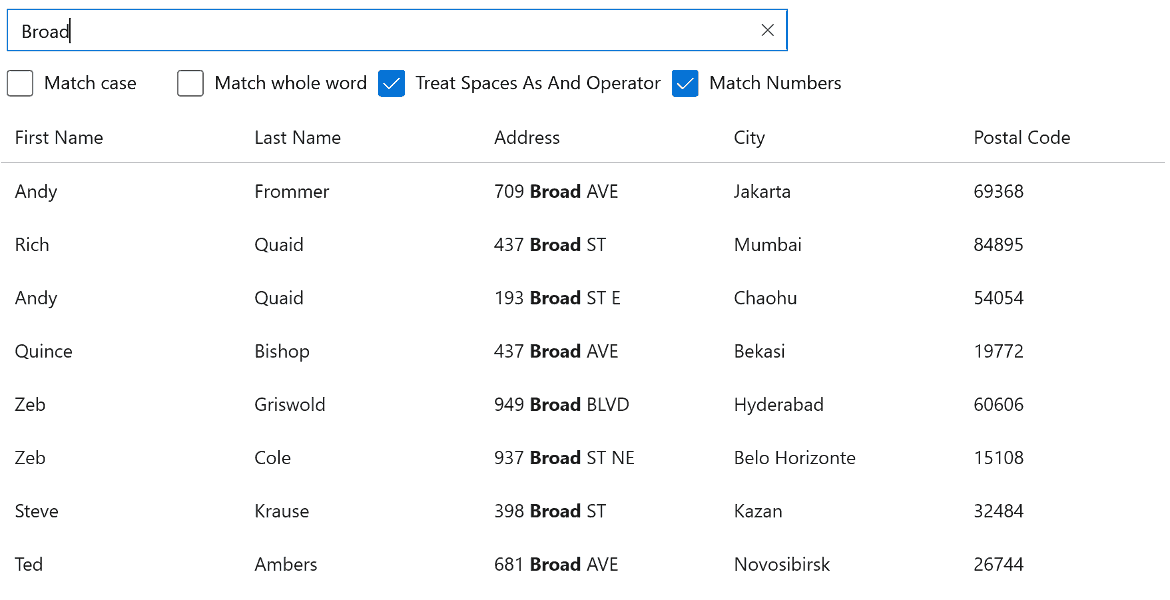
Searching
FlexGrid allows you to perform full-text filtering, or searches, on your data to show all matching instances found in the datagrid. Search the entire grid or just a specific column and then highlight all matching occurrences.
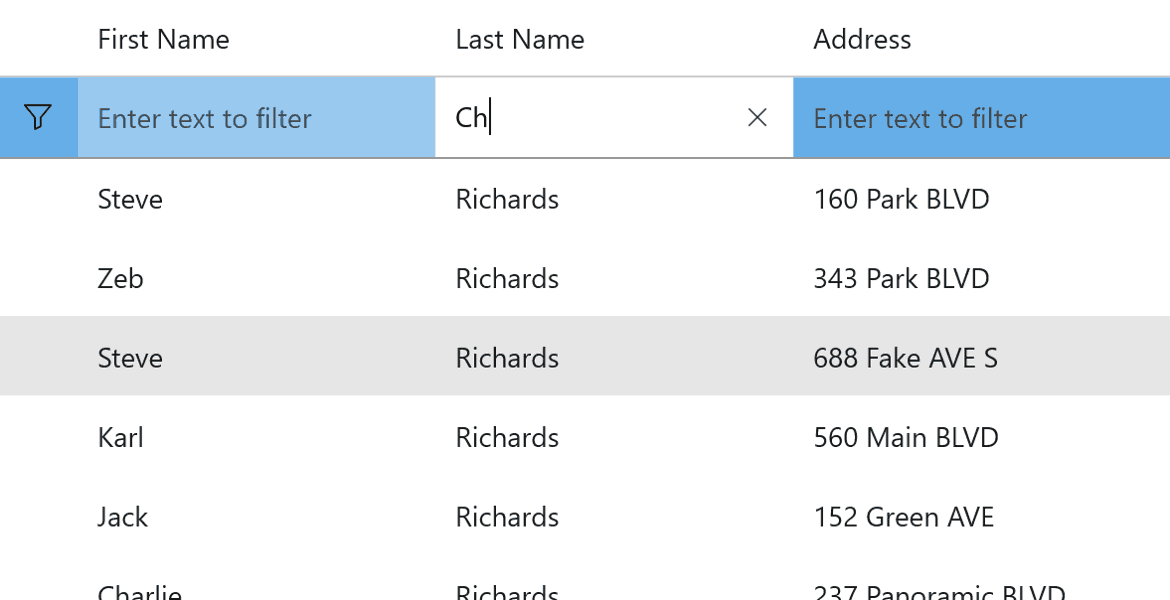
Filter Row
Display a traditional filter row at the top of the WinUI datagrid to allow filtering on multiple columns.
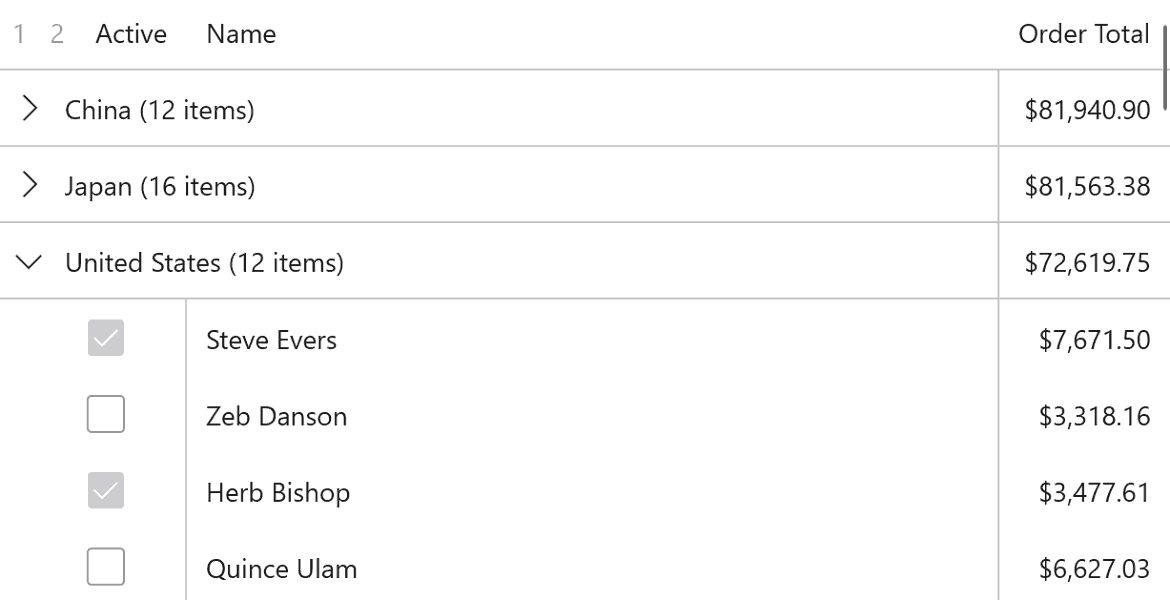
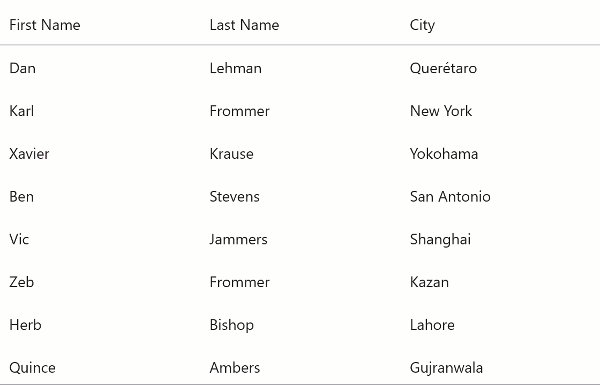
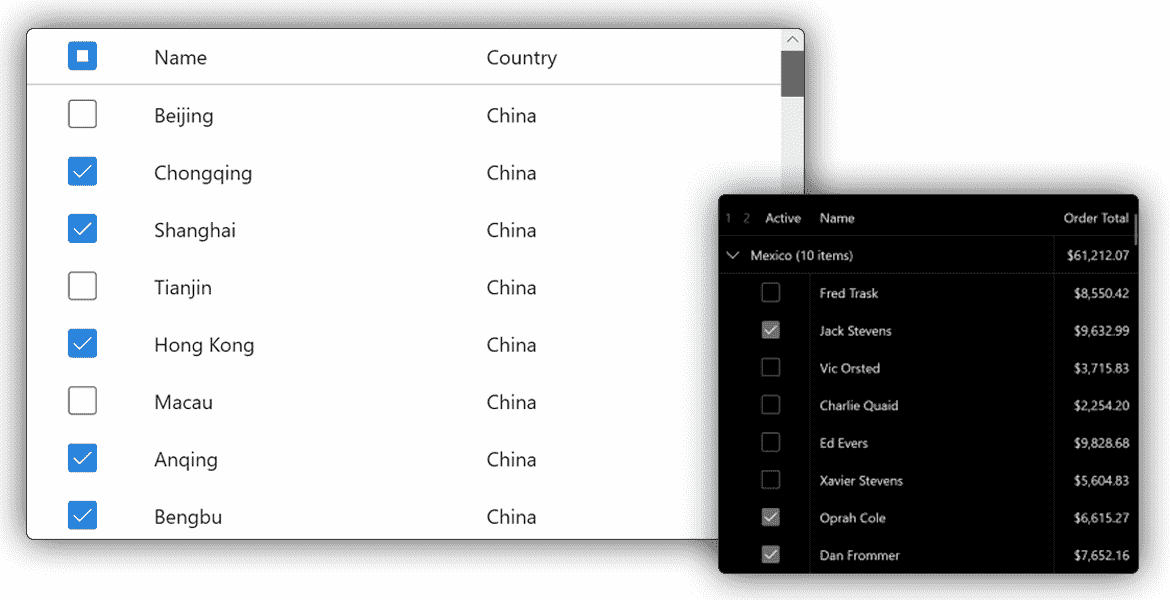
Grouping and Aggregation
Enable runtime data grouping to help analyze large data sets. Display grouped data with a customizable group header and aggregated values. Grouping in FlexGrid is supported through the DataCollection component.
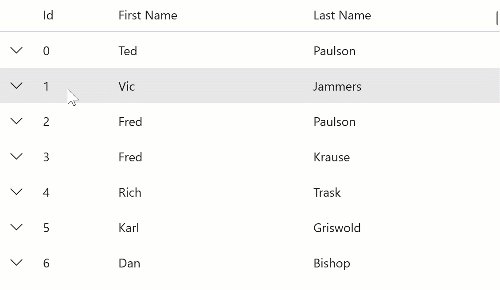
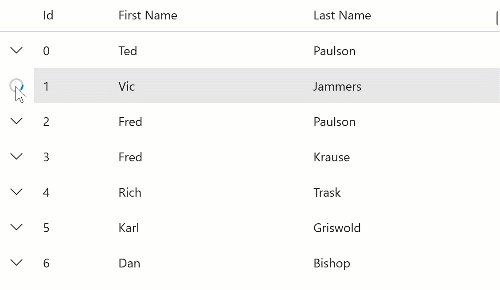
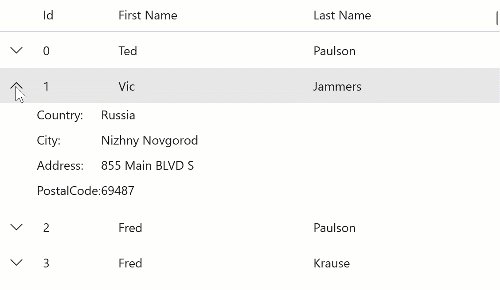
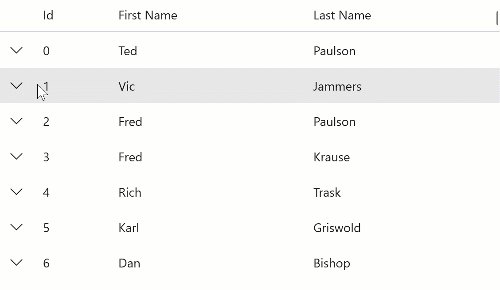
Drill-Down Details
Drill into a row of data to show more details inside a collapsible panel. Collapsible row details provide an alternative approach to displaying additional or hierarchical information about a data row. Load row details on-demand–reducing the amount of data needed to render the initial WinUI datagrid.
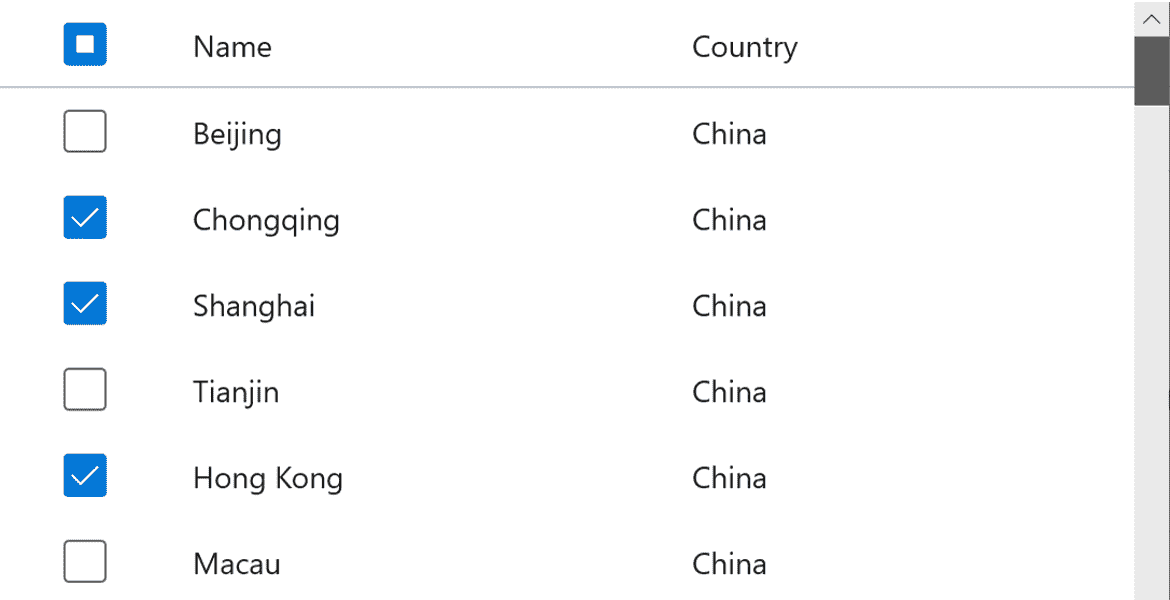
Selection
Cell Selection
FlexGrid supports several selection modes, including cell, cell range, row, and row range selection. Provide drill-down or additional analysis on user selections. Enable checkbox selection and a customizable mouse-over style.
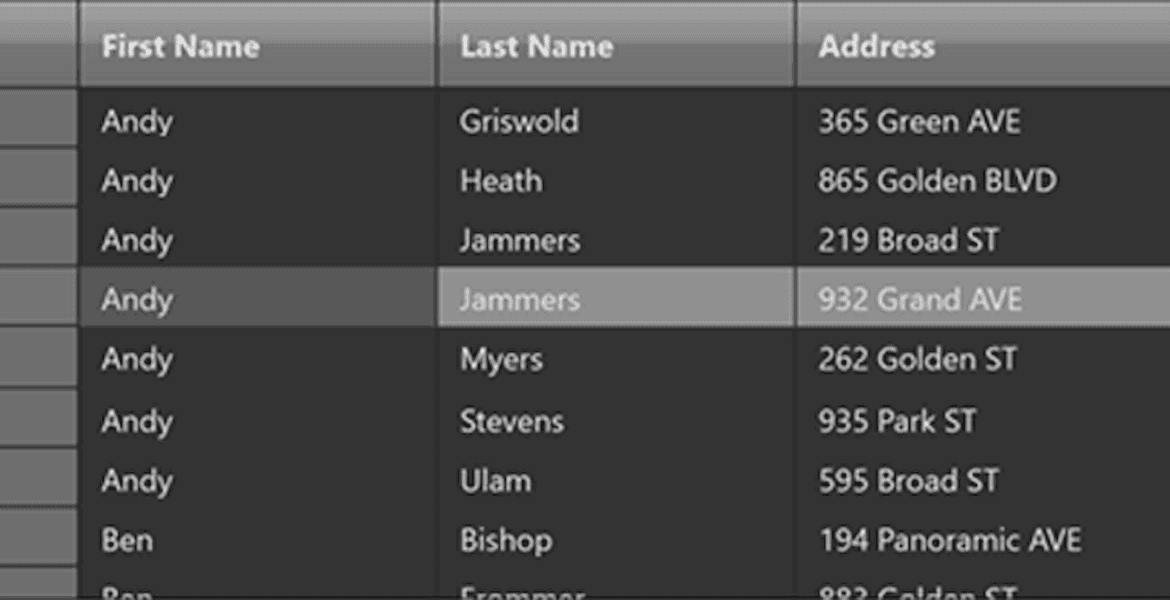
Hover Styles
Highlight cells as the end-user hover over them with the mouse. Configure the hover cell style to appear over single cells, entire rows, or entire columns.
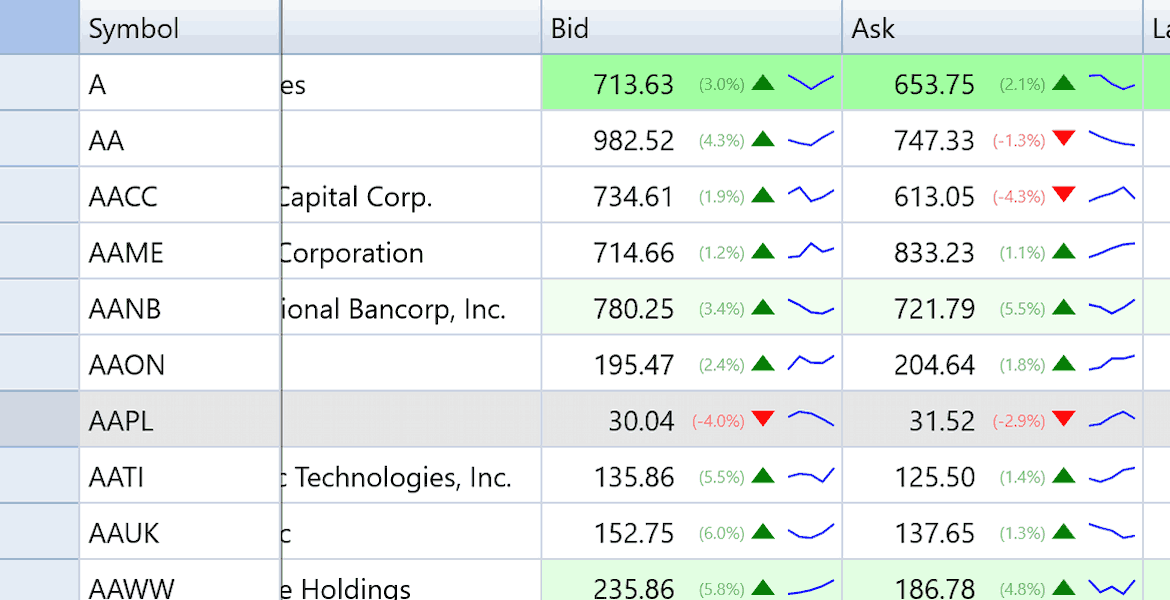
Live Updates
Create live datagrid displays and dashboards with automatic updates. Show stock prices and other rapidly updating information in your datagrid. Live updates to the underlying data can animate at runtime in WinUI.
Styling and Appearance
Provide a custom skin or theme for your WinUI datagrid by simply setting properties – no need to modify the complex XAML templates. Quickly change brushes for selection, mouse-over, column headers, row headers, and alternating rows. FlexGrid for WinUI also supports light and dark themes, so you can easily skin your entire application.
Additional Features

Column Reordering
FlexGrid allows users to modify the column order by dragging and dropping their headers. Save and persist the layout for future runs of the application.

Cell Merging
FlexGrid supports content-driven cell merging. This allows you to merge matching adjacent cells across columns and down rows. Merge header cells, create custom cell merging rules, and set restrictions on how FlexGrid merges cells.

Adaptive Column Sizing
FlexGrid allows you to specify column sizing in code, as well as allow users to resize columns at runtime. Additionally, columns can be set to proportionally fill the space (also known as "star sizing").

Multi-Column Sorting
FlexGrid supports sorting, ascending, and descending, by clicking on the column headers. The WinUI datagrid also supports sorting by multiple columns and icon customization.

Row and Column Freezing
FlexGrid for WinUI offers Excel-like row and column freezing. This allows users to keep rows and columns in view as they navigate the content of the datagrid.

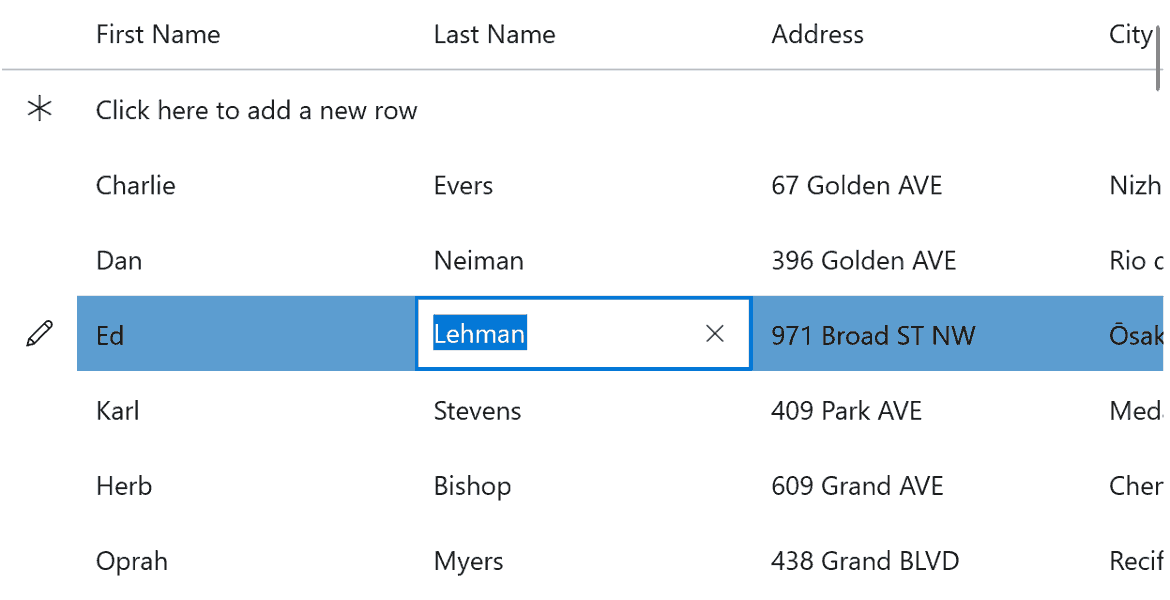
Add New Row
Add a new row to the database with a tap or click. Adding a blank row to the WinUI datagrid at the top or bottom allows users to add more rows of data.

Edit Confirmation
Inline editing makes it easy to modify any cell by double-clicking quickly. Prevent erroneous edits to the data with edit prompts and confirmation for the end-user.

Pop-Up Edit Form
Provide an alternative technique to edit the WinUI datagrid using a pop-up form window along with WinUI input controls.

Export
Save your WinUI grid to common formats, including CSV, text, and HTML.
Featured Blogs, Videos, and Other Resources
ComponentOne Customer Feedback and Awards

"Prompt responses, quality feedback, and help with code examples. Fantastic service!"
RICHARD HERBERT

"Excellent product with good support"
MIKE WEBSTER

"I am very appreciative of the effort your entire team gave to make this transaction happen. Thank you for your efforts!"
SAM COLE
 |
Trusted by the World's Leading Companies